
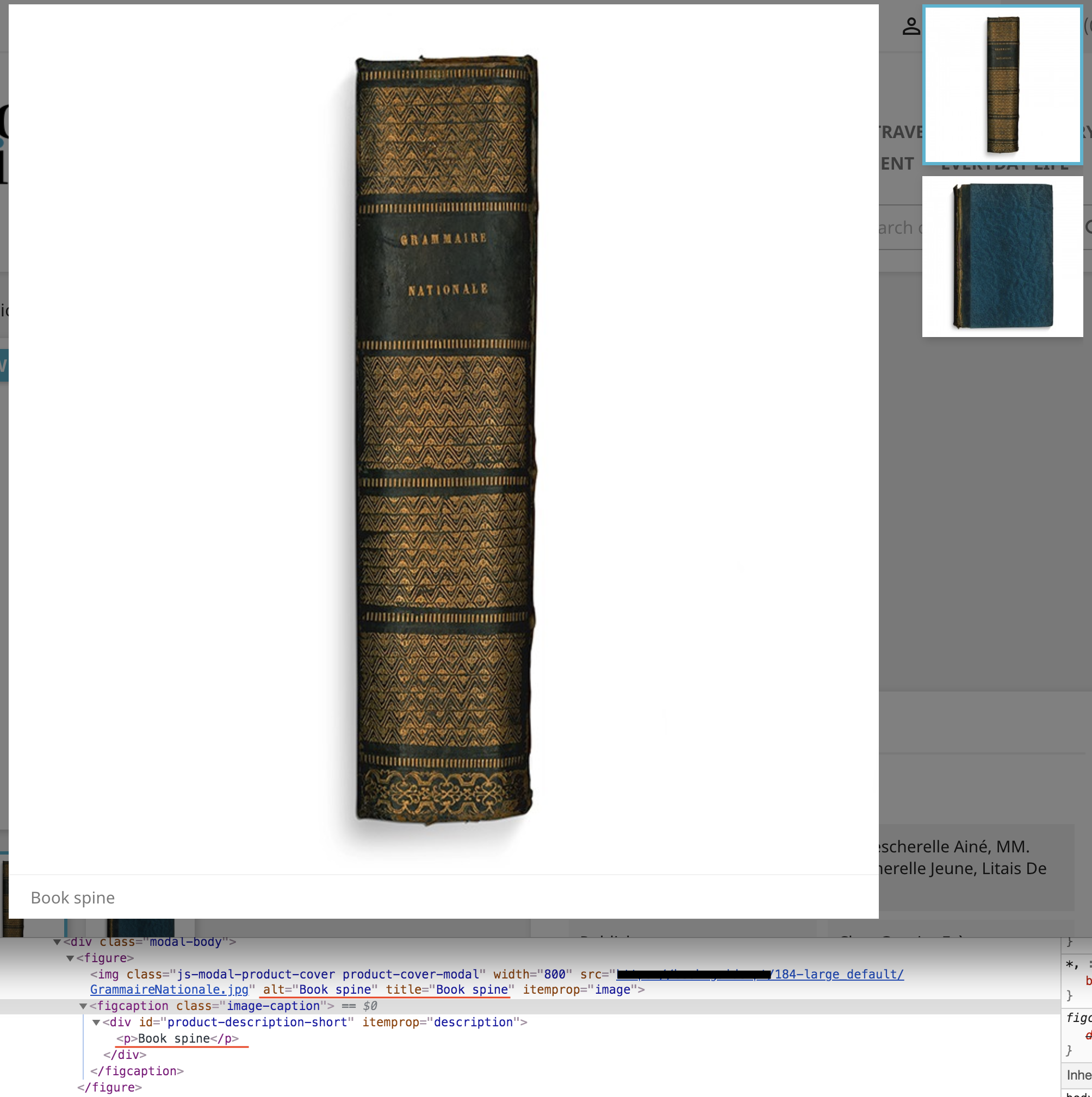
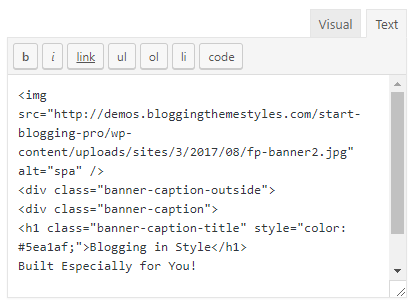
Images using the Markdown syntax are missing the DIV container and caption, resulting in "wrong" HTML output. · Issue #8462 · doxygen/doxygen · GitHub

Jerome Relocation Center, Denson, Arkansas. Paul A. Taylor, Project Director and Administrative Sta . . .; Scope and content: The full caption for this photograph reads: Jerome Relocation Center, Denson, Arkansas. Paul

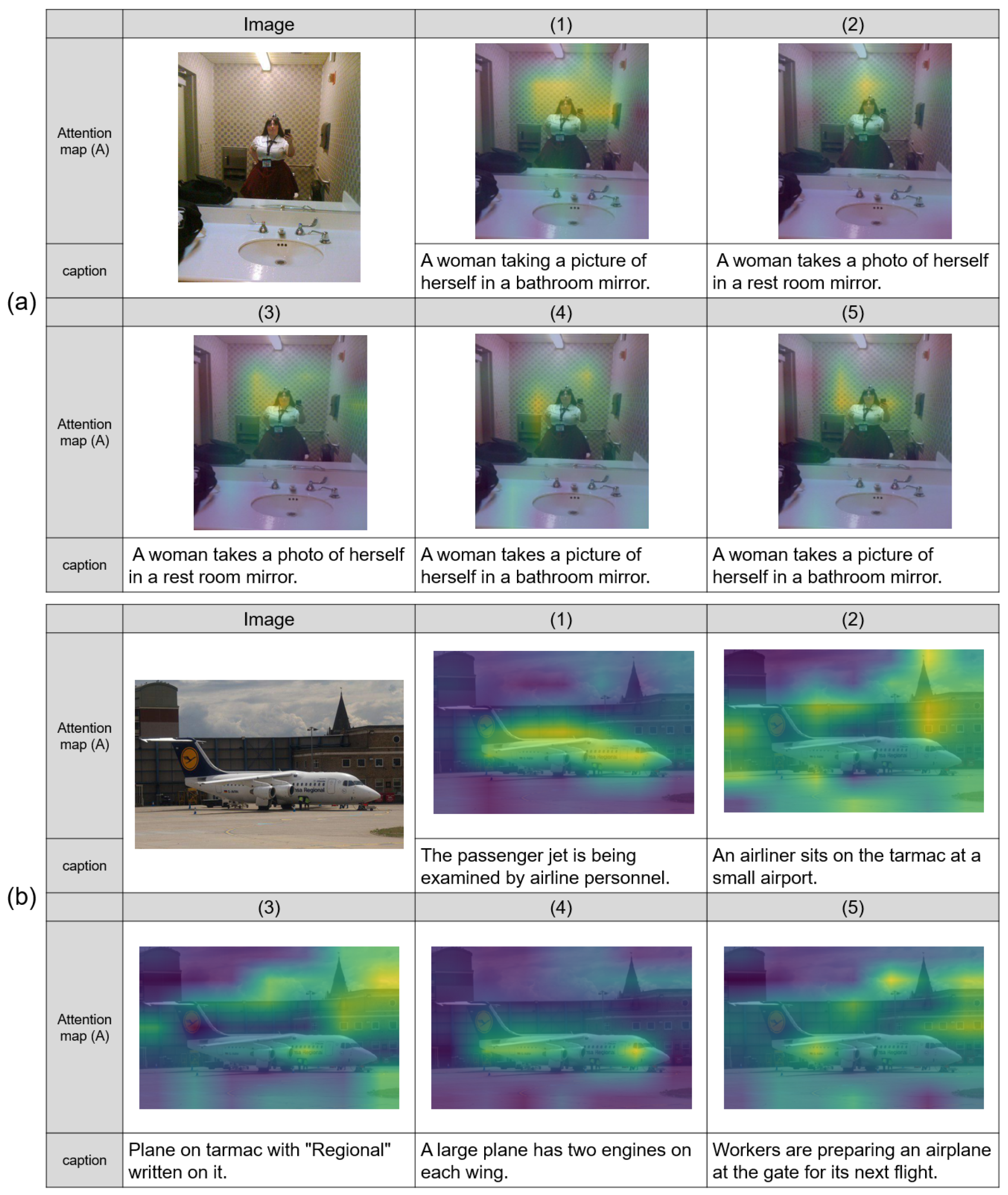
Applied Sciences | Free Full-Text | Variational Autoencoder-Based Multiple Image Captioning Using a Caption Attention Map | HTML

javascript - How can I display a Bootstrap 4 Carousel Caption in a separate div on slide change with jQuery? - Stack Overflow



















/caption-that-stays-with-image-3467838-267d31cd53e440b390230c957a5874d6.png)
